
Der Bedarf an digitalen Anwendungen ist über die letzten Jahre rasant gestiegen und ein Ende dieser Entwicklung ist nicht in Sicht. Jeden Tag kommen wir mit zahlreichen Websites und Apps sowie Desktopanwendungen, ob privat oder beruflich, in Berührung. Kurz gesagt Milliarden von Menschen interagieren täglich mit Milliarden Anwendungen. Der stetig zunehmende Bedarf hat große Auswirkungen auf die Art und Weise, wie wir Designarbeit verstehen. Um weiterhin effizient agieren und eine gelungene UX gewährleisten zu können, müssen Arbeitsschritte rationalisiert werden. Hier können Design Systems einen wertvollen Beitrag leisten und genau damit befassen sich heute unsere UX und UID Xperten.
Was sind Design Systems?
Ein Design System etabliert eine Reihe von Standards zur Designverwaltung in großem Umfang. Die Reduktion von Redundanzen sowie die Verwaltung wiederverwendbarer Komponenten und Muster bilden ihr Herzstück. Design Systems ermöglichen eine einheitliche Sprache und visuelle Konsistenz über alle Touchpoints hinweg.
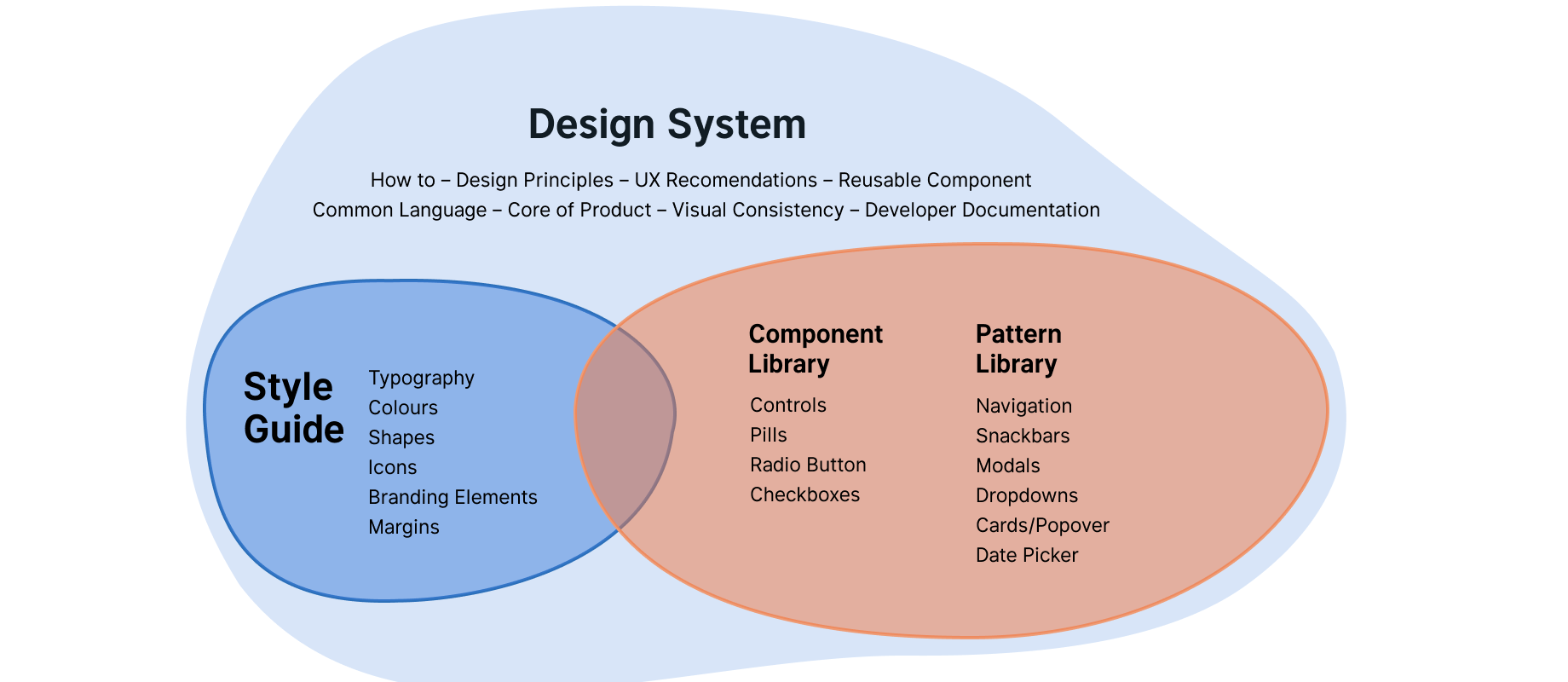
Grundsätzlich besteht ein Design System aus zwei Teilen, dem Design Repository sowie den Menschen, die es verwalten. Einfach gesagt dient das Design Repository als Speicherort für alle Komponenten und Assets, die für die Realisierung eines konsistenten und effektiven Designs benötigt werden. Diese finden im Design Repository meist ihre Entsprechung als Style Guide, Component Library sowie Pattern Library.
Style Guide
In Style Guides finden sich konkrete Richtlinien zur visuellen und sprachlichen Realisierung von Designlösungen. Häufig legen sie dabei ihren Fokus auf das Branding. Der Einsatz von Farben, Typografie, Markenzeichen etc. spielt hier eine wichtige Rolle. Sprachlich geben sie vor allem Empfehlungen für den richtigen Tonfall und konsistenten Einsatz bestimmter Begrifflichkeiten. Darüber hinaus beinhalten sie oftmals auch visuelle Referenzen, Designprinzipien sowie Interaktionsdesign-Standards zur Interfacegestaltung.
Component Library
In diesen Bibliotheken werden UI-Komponenten gesammelt. Dabei handelt es sich um wiederverwendbare Codeblöcke unterschiedlicher UI-Elemente wie bspw. Buttons, Dropdowns oder Icons. Das Anlegen einer solchen Bibliothek ist mit einem erheblichen Zeitaufwand verbunden, der sich jedoch lohnen kann. So können Designer wie Entwickelnde gleichermaßen darauf zugreifen, um sich mit bestimmten UI-Komponenten vertraut zu machen und diese auch entsprechend zu nutzen. Die Komponenten sind in der Regel so gestaltet, dass sie flexibel und anpassbar sind. Somit eignen sich diese bestens zum Einsatz für unterschiedliche Kontexte und Anwendungen. Ihre Wiederverwendbarkeit macht sie zu einem effizienten Hilfsmittel, das gleichzeitig auch für sprachliche und visuelle Konsistenz sorgt, die Produkt- sowie Unternehmensvision adäquat abbildet.
Pattern Library
Eine Pattern Library ist wie eine Component Library eine Codebibliothek. Während in einer Component Library typischerweise jedoch die einzelnen UI-Komponenten zu finden sind, enthält eine Pattern Library sogenannte Patterns, die sich aus mehreren UI-Komponenten zusammensetzen. Patterns eignen sich besonders, um die Nutzungsfreundlichkeit zu verbessern und sind bspw. Navigationsleisten inkl. Logo, Links, Suchformulare oder CTA-Schaltflächen. Im täglichen Gebrauch verwischen jedoch manchmal die Grenzen zwischen Style Guide, Component Library sowie Pattern Library und die Konzepte werden synonym verwendet.

Wichtig ist hierbei noch, dass es sich bei einem Design System weder um einen Style Guide noch eine Component Library oder Pattern Library handelt. Diese bilden die einzelnen Bestandteile, aus dem sich ein Design System zusammensetzt. Darüber hinaus braucht es zur Umsetzung eines Design Systems auch noch eine ganze Menge Input aus anderen Bereichen wie bspw. UX Recommendations, Developer Documentaion und Brand Guidelines.
Ein Design System implementieren?
Will man ein Design System im eigenen Unternehmen verwenden, so begegnen einem in der Recherche vor allem drei Schlagworte: Adopt, Adapt, Create. Dabei handelt es sich um drei unterschiedliche Möglichkeiten ein Design System zu implementieren. Abhängig vom Anwendungsfall eignet sich die eine Variante besser als die andere.
Soll vergleichsweise wenig Geld in die Hand genommen werden, eignet sich die Adopt-Variante am besten. Hierbei wird ein bestehendes Design System vollständig übernommen. Diese Methode benötigt auch den geringsten Zeitaufwand. Einen erheblichen Nachteil stellen allerdings die geringen bzw. gar nicht möglichen Anpassungsmöglichkeiten dar.
Einen Mittelweg bildet die Adapt-Variante. Bei dieser wird ein bestehendes Design System an die Anforderungen und Bedürfnisse des Unternehmens angepasst. Sie ist kostengünstiger als ein Design System vollständig selbst zu entwickeln und bietet dennoch Möglichkeiten zur Individualisierung.
Müssen jedoch laufend Anpassungen vorgenommen werden und das in immer größerem Ausmaß, kann die Entwicklung eines eigenen Design Systems durchaus lohnenswert sein. Diese Variante wird als Create bezeichnet und kann trotz ihres hohen Kosten- und Zeitaufwands auf lange Sicht rentabler als die beiden anderen sein.
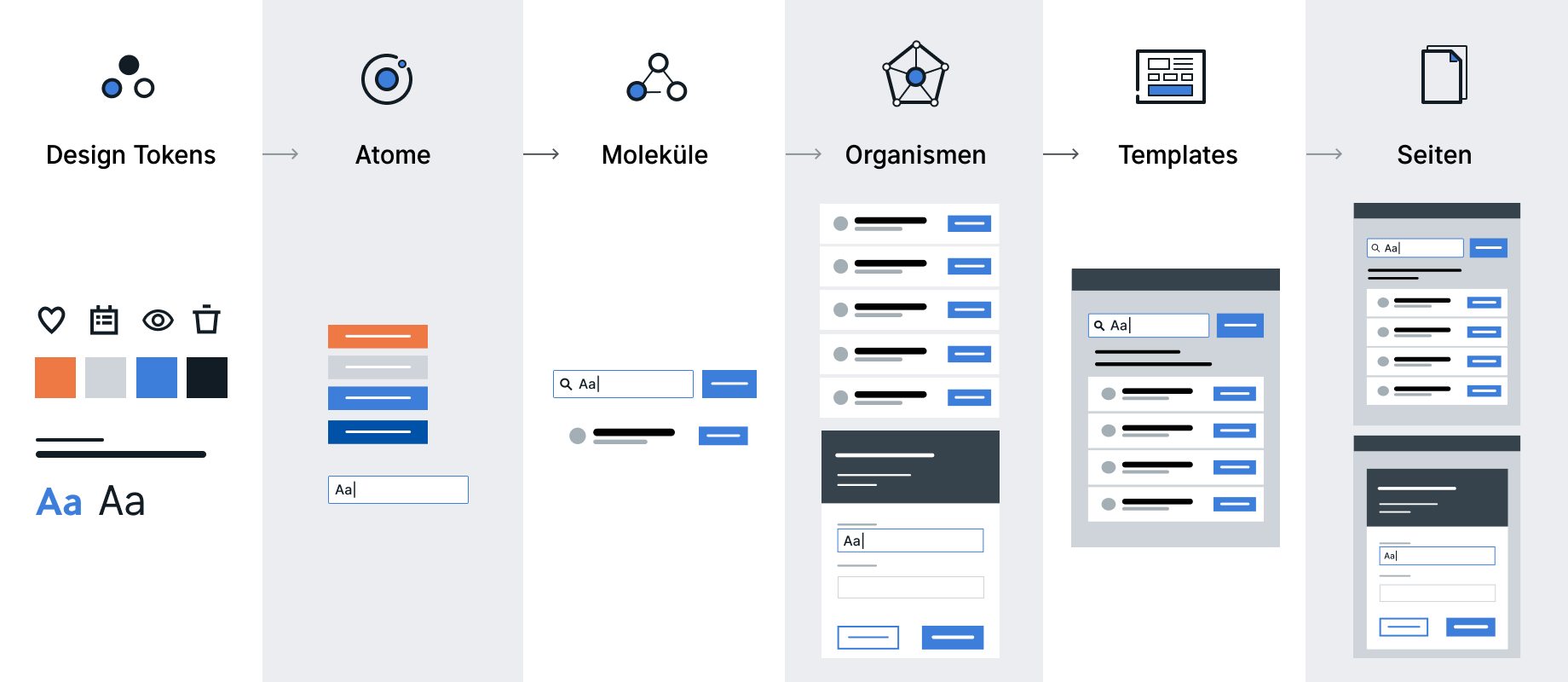
Entscheidet man sich für den Weg, ein eigenes Design System zu entwickeln, empfiehlt es sich, einen genaueren Blick auf Brad Frosts Atomic Design zu werfen – das sich über die Jahre hinweg bei vielen Designern als Standard etabliert hat. Grundgedanke dieser Methode ist, dass komplexe Designlösungen durch die Kombination einfacher sowie wiederverwendbarer Komponenten realisiert werden können. Das Modell orientiert sich dabei an chemischen Konzepten und strukturiert UI-Elemente in folgende Bausteine: Design Tokens, Atome, Moleküle, Organismen, Templates und Seiten.

- Design Tokens: sind die kleinsten Bestandteile und beschreiben die Eigenschaften eines Atoms. Sie beziehen sich auf wiederholende Designelemente, die den Stil einer gesamten Anwendung definieren wie bspw. Farben, Abstände oder Typografie. In ihrer Umsetzung müssen sie immer an mindestens ein Atom gebunden werden, da sie nur für sich genommen keine UI-Funktion erfüllen. Als Daten in einem JSON-File definiert, können sie plattformübergreifend eingesetzt werden.
- Atome: bilden die kleinsten für sich stehenden Bausteine eines Design Systems, wie bspw. Buttons, Textlabels oder Eingabefelder.
- Moleküle: setzen sich aus Atomen zusammen und ergeben ein eigenständiges visuelles Element aus einer Gruppe von UI-Elementen wie bspw. die Verbindung eines Textlabels und einer Sucheingabe sowie eines Buttons zu einem Suchformular.
- Organismen: formen sich zu komplexen Elementen aus unterschiedlichen Molekülen bzw. Atomen wie bspw. Header, Footer, Karten oder Listen.
- Templates: setzen die Struktur für das Layout sowie die Platzierung der Organismen, Moleküle und Atome auf einer Seite.
- Seiten: sind die finale Komposition aller vorhergehenden Bausteine inkl. Content.
Mit dem Atomic Design lässt sich ein konsistentes und modulares System errichten, das kontinuierlich erweitert werden kann. Ob man nun ein eigenes Design System erstellt oder ein bereits bestehendes anpasst für beide Varianten benötigt es ein gutes Team zur erfolgreichen Umsetzung sowie Verwaltung. Laufend muss das Design System überprüft und gepflegt werden, damit es immer auf dem neuesten Stand bleibt. Die Größe des Teams ist abhängig vom Umfang der Anwendung. Als Richtwert gilt hier mindestens je eine Person für Interaktionsdesign, visuelles Design sowie Softwareentwicklung im Team zu haben. So können für jedes UI-Element die notwendigen Richtlinien und Beispiele inkl. Codeschnipsel bereitgestellt werden.
Wie wir arbeiten
Als Dienstleister für kundenindividuelle Softwarelösungen begegnen wir in unserem Tagesgeschäft zwei unterschiedlichen Möglichkeiten. Entweder unsere Kunden verfügen noch über kein eigenes Design System oder haben bereits erste Designs bzw. ein eigenes Design System, die dann Grundlage für unsere Arbeit sind.
In der Regel bauen wir für Kunden, die über kein eigenes Design System verfügen, in Rücksprache mit ihnen ein Design System parallel zu den entstehenden Features auf. Die frühzeitige Implementierung eines Design Systems im Projekt erleichtert uns die Erstellung von bspw. High-Fidelity Prototypes, Handover für Entwickelnde sowie Dokumentationen. Dieses Vorgehen ermöglicht es uns, rasch auf spontane Änderungen im Konzept bzw. den Anforderungen zu reagieren. Anpassungen an Farben oder Schriften (z. B. aus User-Testing-Ergebnissen) können ohne erheblichen Zeitaufwand umgesetzt werden. Design Systems sind eine wertvolle Ergänzung zu unserer agilen Arbeitsweise, die dem Prinzip Inspect and Adapt in all seinen Ausprägungen folgt.
Mit der Finalisierung des Produkts übergeben wir schließlich auch das Design System. Unsere Kunden erhalten somit ein gut dokumentiertes und übersichtliches Tool zur Weiterentwicklung des vorhandenen Produkts bzw. zur Umsetzung neuer Anwendungen.
Verfügen unsere Kunden hingegen schon über erste Designs oder ein eigenes Design System, arbeiten wir uns in die bestehenden Inhalte ein und greifen auf diese für die Umsetzung der gewünschten Anwendung zurück. Meist haben wir es in diesen Fällen mit einer Inhouse-UXD-Abteilung unseres Projektpartners zu tun. Das Produkt wird in enger Zusammenarbeit und stetigem Austausch realisiert. Neue Komponenten bzw. Anpassungen durchlaufen stets einen genauen Review-Prozess, bevor sie in das finale Design implementiert werden können.
In unserer Designarbeit haben wir die Erfahrung gemacht, dass sich die Vor- und Nachteile eines Design System je nach Anwendungsfall unterscheiden. Grundsätzlich gilt jedoch unabhängig, für welchen Weg man sich in der Implementierung eines Design System entscheidet, dass dieses als Single Source of Truth fungiert. Alle Regeln und Bausteine zur Umsetzung visueller sowie sprachlicher Designlösungen finden sich darin und dienen als Entscheidungsgrundlage. Dies bringt auch noch andere Vorteile wie bspw. die übersichtliche Strukturierung aller UI-Elemente an einem Ort sowie die Vermeidung von Redundanzen mit sich. Darüber hinaus bilden sie auch eine gemeinsame Arbeitsgrundlage für crossfunktionale Teams und verfügen über eine schnelle Anpassbarkeit, wirken effizienzsteigernd.
Abhängig vom Projekt empfiehlt es sich jedoch immer zu prüfen, ob der initiale Aufwand, ein Design System zu bauen, überhaupt notwendig ist bzw. sich lohnt, da manchmal auch ein Style Guide genügt. Trotz dieser Einwände sind Design Systems ein wertvolles Tool für den einheitlichen Produkt- und Markenauftritt sowie die Umsetzung gelungener UX.
Quellen:
https://atomicdesign.bradfrost.com/table-of-contents/
https://bradfrost.com/blog/post/extending-atomic-design/
https://www.nngroup.com/articles/design-systems-101/