.jpg)
Funktioniert sie, fällt sie uns kaum auf und doch ist sie maßgeblich am Erfolg eines digitalen Produkts beteiligt: die Sprache. Im besten Fall gibt sie uns alle notwendigen Informationen mit an die Hand, um mit einer Website oder Anwendung erfolgreich zu interagieren – sorgt also für ein positives Nutzungserlebnis. In diesem Kontext ist sie Teil der User Experience und ihre gelungene Umsetzung firmiert aktuell unter dem Namen UX Writing.
Im werblichen Umfeld haben bereits viele Unternehmen erkannt, dass maßgebliche Erfolgsfaktoren eines Produkts wie bspw. Vertrauen in eine Marke vor allem sprachlich vermittelt werden. Ein gutes Produkt kann mit einer guten Sprache überzeugen. Im UX Writing geht es jedoch nicht vorrangig darum, etwas zu verkaufen, sondern ein Produkt mit seiner vollkommenen Funktionsfähigkeit auszustatten. Missverständliche Texte auf Webseiten oder in Anwendungen verfehlen klar ihr Ziel: eine erfolgreiche Nutzung durch ihre Anwendenden.
Genau deshalb werfen heute unsere UX und UID Xperten ihr Schlaglicht auf diese nicht zu vernachlässigende Disziplin innerhalb des User Experience Design.
Microcopy
Bevor wir uns jedoch mit den Methoden und Werkzeugen für gelungenes UX Writing auseinandersetzten, möchten wir vorerst unser Arbeitsmaterial genauer definieren – den Text. Diesem begegnen wir im UX Writing nicht in Form von großen prosaischen Textflächen, sondern bspw. auf Buttons, als Labels, kurze Hilfetexte, direkte Anreden oder auch Schaltflächentexte.
Oftmals handelt es sich hierbei um einzelne Wörter und nicht um vollständige Sätze. Im UX Writing nennen wir diese Art von Texten Microcopy. Sie bezeichnet die vielen kleinen Textbausteine, die für eine gelungene Interaktion zwischen einem digitalen Produkt und seinen Anwendenden notwendig sind. Gute Microcopy hilft den Nutzenden, die Orientierung zu behalten und leitet sie durch das Produkt – bringt sie möglichst komfortabel und ohne Umwege an ihr Ziel.

Bevor gelungene Microcopy erstellt werden kann, braucht es jedoch eine ganze Menge an Wissen – über das Produkt sowie über die Nutzenden. Hier kommen vor allem bereits aus dem User Experience Design bekannte Methoden wie bspw. das Design Thinking zum Einsatz. Es ist daher nicht nur hilfreich, sondern auch ratsam UX Writer schon von Beginn an gemeinsam mit UX/UI Designer, Product Owner sowie Entwickelnden in den Produktentstehungsprozess miteinzubinden.
Design Thinking

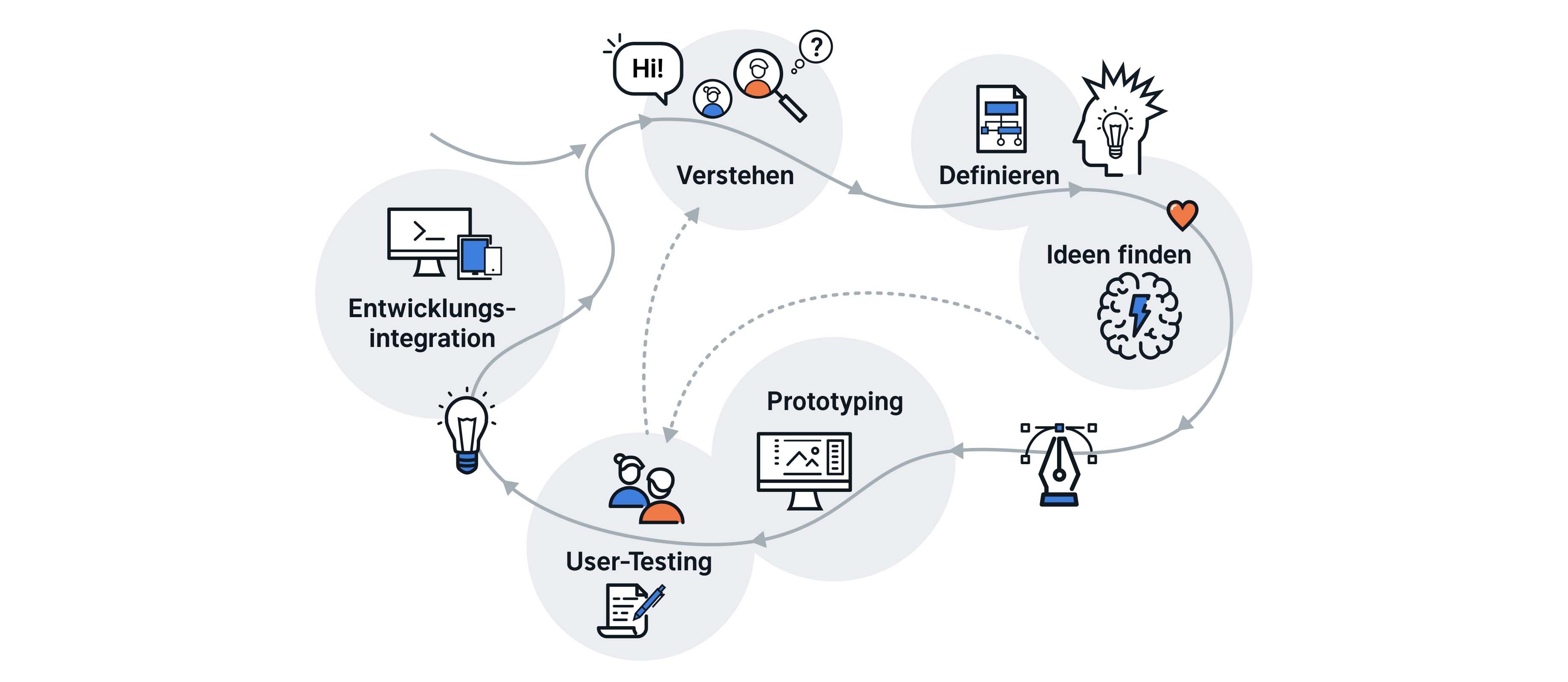
Design Thinking ist ein kreativer Innovationsprozess, der den Menschen und seine Bedürfnisse in den Mittelpunkt der Produktentwicklung rückt. Bei dieser Methode wird die Sicht der Nutzenden eingenommen, um daraus Ideen zu entwerfen, die deren Probleme bestmöglich lösen. Gerade im UX Writing ist eine solche Perspektive unabdingbar. Gelungene UX führt einen Dialog mit den Nutzenden, der sie am Ende ihrer Interaktion zu dem von ihnen gewünschten Ergebnis bringt. Bereits durch die Einnahme der Nutzungsperspektive lassen sich wichtige Prinzipien für erfolgreiches UX Writing ableiten. Sollen sich Nutzende in einem digitalen Produkt zurechtfinden und bei ihrer Interaktion auch möglichst schnell und ohne Frust an ihr Ziel gelangen, hält man sich bei der Erstellung von guter Microcopy am besten an folgenden Leitsatz: Gute Microcopy sollte eindeutig, prägnant, nützlich, konsistent und freundlich sein.
Je nachdem, um welche Interaktion es sich zwischen digitalem Produkt und Nutzenden handelt, sind diese fünf Leitpunkte in unterschiedlicher Gewichtung zu berücksichtigen. Bspw. wird es sich bei der kürzest möglichen Variante einer Microcopy nicht immer auch gleichzeitig um die nützlichste handeln. Das Entstehen von guter Microcopy ist daher immer ein Iterationsprozess. Sie durchläuft mehrere Stufen, bis sie ihre zweckdienlichste Gestalt erreicht hat.
In der Umsetzung und Gewichtung dieser fünf Leitpunkte haben sich in unseren Prozessen mithilfe des Design Thinking die nachfolgenden Grundannahmen als besonders hilfreich erwiesen. Egal um welche Microcopy es sich handelt, die Bezeichnung sollte immer unmissverständlich, also eindeutig sein. Geht es um das Bereitstellen von Informationen, so kann deren Länge abhängig vom Zweck der Microcopy variieren. Grundsätzlich gilt jedoch, nur so viele Informationen zu liefern, wie in diesem Moment der Interaktion notwendig sind. Manchmal kann es bspw. hilfreicher sein, ein Wort mehr zu benutzen und in anderen Fällen wiederum nicht. Der vielleicht wichtigste Punkt bleibt jedoch, dass egal welche Interaktionen mit einer Microcopy versehen werden, diese Bezeichnungen konsequent durchgehalten werden müssen. Werden in einem digitalen Produkt für dieselbe Interaktion unterschiedliche Begriffe verwendet, so ist die Microcopy weder eindeutig noch prägnant und vor allem auch nicht nützlich. Nur eine an Nutzungssicht und Produktzweck gebundene Microcopy erfüllt ihren Zweck: die Gewährleistung einer positiven Nutzungserfahrung.
Eng an diese vier Prinzipien knüpft sich auch noch ein fünftes. Menschen erwarten von Maschinen ein gewisses Grundmaß an menschlichem Verhalten. Schon alleine dadurch, dass wir unsere digitalen Produkte nach einem nutzungsorientierten Designprozess entwickeln, findet dieser Aspekt in unserer Arbeit Berücksichtigung. Gelungene Microcopy sollte also so weit als möglich auf menschliche Grundbedürfnisse und Erwartungen an Kommunikation abgestimmt sein sowie einer menschlichen Logik folgen. So wird verhindert, dass Nutzende auf Irritationen im digitalen Produkt stoßen, deren Zweck sich ihnen aufgrund mangelnder Nutzungsfreundlichkeit nicht erschließt und diese orientierungslos sowie frustriert zurücklässt.
Die Sprache, aus der gute Microcopy und somit auch gutes UX Writing schöpft, ist jedoch nicht nur eine, die es von Grund auf neu festzulegen gilt. So gibt es in vielen Unternehmen bspw. bereits eine Sprache bzw. Tonalität, die Produkte sowie Firmenkultur definiert und aus dem Marketing kommt. UX Writer bedienen sich an dieser und adaptieren sie für ihre Arbeit. Ziel ist dabei immer die Schaffung eines positiven Nutzungserlebnisses.
Methoden & Werkzeuge
Folgende Methoden und Werkzeuge eigenen sich für die Erstellung guter Microcopy besonders: Voice Charts, Terminologie-Tabellen sowie Copy Templates.
Das Voice Chart überführt die Produktprinzipien in sprachliche Regeln. Es handelt sich dabei um eine Art Übersichtstabelle, die festlegt, wie die Texte eines digitalen Produkts formuliert werden sollten. Informationen über die gewünschte Tonalität, das Sprachniveau, die Wortwahl sowie Grammatikregeln, die beim Verfassen einer Microcopy zu berücksichtigen sind, finden sich darin. Voice Charts besinnen sich auf die absoluten Grundfunktionen und Unternehmenswerte eines digitalen Produkts. Sie dienen als oberste Entscheidungsgrundlage bei miteinander konkurrierenden Microcopy-Entwürfen.
Ob als Basis für ein Voice Chart oder als eigenes Tool – eine Terminologie-Tabelle ist ein wertvolles Hilfsmittel für einen konsistenten Sprachgebrauch. Hier werden alle Fachbegriffe sowie technischen Termini zusammengetragen und mit konkreten Anwendungsbeispielen sowie möglichen Synonymen versehen. Terminologie-Tabellen unterstützen nicht nur einen einheitlichen Unternehmensauftritt, sondern leisten auch einen wertvollen Beitrag zur Orientierung der Nutzenden innerhalb des digitalen Produkts.
Schließlich gibt es auch noch die Möglichkeit, Copy Templates in das UX Writing zu integrieren. Diese können auf Basis eines Voice Charts sowie einer Terminologie-Tabelle erarbeitet werden und liefern ganze Textvorlagen inkl. Anwendungsfällen. Egal ob Fehlermeldungen, Hilfetexte, Benachrichtigungen oder bspw. Statusmeldungen hier findet sich im besten Fall für alles eine entsprechende Microcopy.
Copy Templates erleichtern das UX Writing um ein Vielfaches. Sie unterstützen einen konsistenten Sprachgebrauch und steigern gleichzeitig die Effizienz im gesamten Designprozess. So können bspw. UX Designer bereits während ihrer ersten Entwürfe auf diese zurückgreifen. Ein für das gesamte digitale Produkt förderliches Wechselspiel zwischen UX Writing und UX Design entsteht und entspinnt sich oftmals zu einem größeren – für alle am Entwicklungsprozess Beteiligten – Konzept.
Wie wir arbeiten
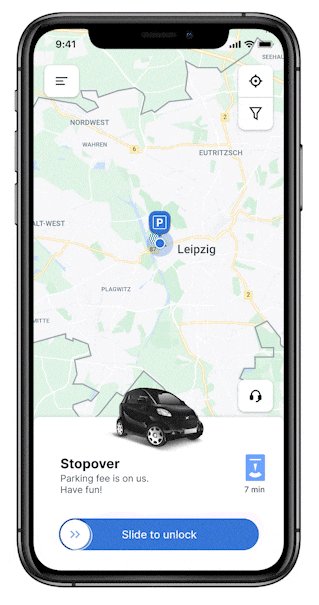
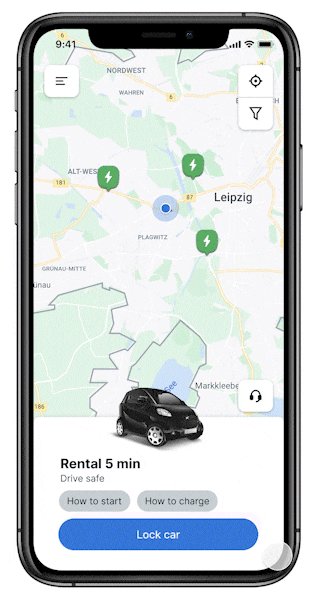
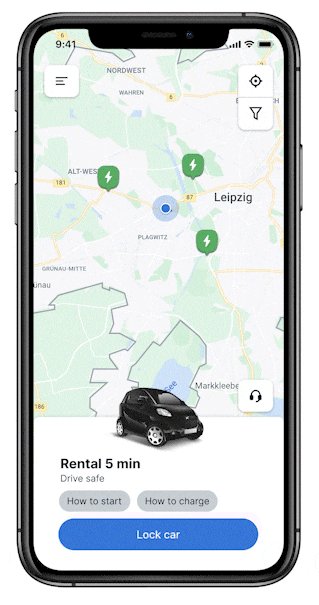
Anhand eines unserer E-Carsharing-Projekte möchten wir Beispiele für gelungene Microcopy in einer Mobile App aufzeigen. Mittels automatisierter Ident-Verfahren können sich Anwendende rasch registrieren und die E-Fahrzeuge nutzen. Das Öffnen und Schließen der E-Fahrzeuge erfolgt durch die App und auch die Abrechnung der Parkgebühren geschieht automatisch. Damit all das reibungslos funktioniert, braucht es eine gute UX – im Design und in der Sprache.
Unser erstes Beispiel befasst sich mit der Konsistenz. Über die gesamte Anwendung hinweg nutzen wir bspw. zur Bestätigung eines Vorgangs, der die Zustimmung der Nutzenden erfordert, eine Schaltfläche mit der Bezeichnung „Agree“. Die Verwendung anderer Bezeichnungen wie bspw. „Confirm“ könnten für einen Irritationsmoment sorgen oder im schlimmsten Fall zu einem Abbruch der Interaktion durch die Nutzenden führen.
Genauso verwenden wir für die benötigten Dokumente im Registrierungsverfahren wie bspw. den Führerschein immer die Bezeichnung „driving license“. Eine nicht konsequente Bezeichnung, die zwischen „driving license“ und „driving permit“ wechselt, würde nicht nur für mögliche Verwirrung sorgen, sondern auch auf die Glaubwürdigkeit, dass es sich um eine vertrauenswürdige Anwendung handelt, Einfluss nehmen.
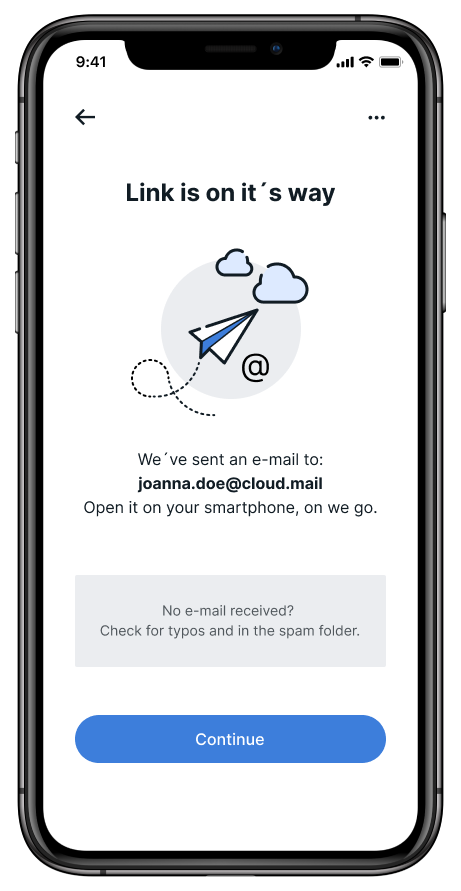
An vielen Stellen unserer Anwendung haben wir auch kurze Hilfetexte integriert, die die Nutzenden über Vorgänge und Lösungsmöglichkeiten informieren. Diese sind nicht nur nützlich, sondern entfalten auch eine freundliche Wirkung, sodass Nutzende gerne durch die Anwendung navigieren. Darüber hinaus erfüllen sie auch eine Grundanforderung, die Menschen an Kommunikation stellen: Wir erwarten von unserem Gegenüber ein gewisses Maß an Hilfsbereitschaft.

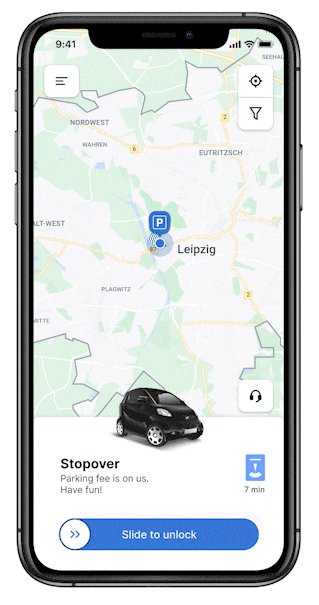
Oft reicht schon ein Wort aus, um eine Interaktion oder einen Vorgang eindeutig interpretieren zu können. So haben wir bspw. unsere Schaltfläche zum Entsperren der E-Fahrzeuge mit der Microcopy „Slide to unlock“ versehen. Wird ein Fahrzeug geladen, erscheint zusätzlich zum Ladesymbol noch die Microcopy „Charging“. Bilder und Symbole können unterschiedlich verstanden werden.

Gute Microcopy minimiert Ambivalenzen und gibt den Nutzenden eindeutige Informationen über bestimmte Interaktionen sowie deren Auswirkungen und ist dabei prägnant, nützlich, konsistent sowie freundlich.