
Die rasante Entwicklung der Künstlichen Intelligenz (KI) bietet neue Möglichkeiten in der Produktentwicklung. Bei IT Sonix haben wir ein Experiment durchgeführt, um die Grenzen und Möglichkeiten von KI in der digitalen Produktentwicklung aus verschiedenen Blickwinkeln zu testen. Unser Ziel war es, zu sehen, ob ein Backend-Xperte und eine Design-Xpertin die Aufgaben des jeweils anderen mithilfe von KI-Tools übernehmen können. Das Ergebnis präsentieren wir nun in unserer zweiteiligen Blogreihe.
Die persönliche Challenge
Unser Experiment bestand darin, dass Danny Hucke, unser Backend-Xperte und Circle Lead für Künstliche Intelligenz, und Tina Marschner, unsere Design-Xpertin und Circle Lead für digitale Produktgestaltung, gegeneinander antraten. Dabei wollten wir herausfinden, ob sie die Aufgaben des jeweils anderen mithilfe von KI-Tools übernehmen können. Beide hatten dasselbe Ziel: Ein kleines, digitales Produkt zu erstellen, das sowohl Frontend- als auch Backendkomponenten sowie Design umfasst.
Die Ziele und Regeln
Unsere Xperten wollten wissen, ob fehlende Expertise durch den Einsatz von KI-Tools ersetzt werden kann und wie weit sie es schaffen würden, einen funktionierenden End-to-End-Prototypen mit KI zu entwickeln. Dabei war es ihnen auch wichtig, die Grenzen von KI-Lösungen zu erkennen und zu verstehen, in welchen Bereichen KI-Unterstützung bereits zuverlässig funktioniert.
Für das kleine Experiment haben sich unsere Xperten auf folgende Regeln geeinigt:
- KI sollte immer zuerst genutzt werden, und nur bei Sackgassen darf auf menschliche Hilfe zurückgegriffen werden
- Beide müssen das gesamte Produkt bauen – Design, Frontend und Backend
- Geld darf nur für KI-Tools ausgegeben werden, nicht für Menschen
- Das gesamte Projekt darf ein Zeitbudget von 40 Stunden nicht überschreiten
Anforderungen an das digitale Produkt
Produktvision: Ziel war es, ein Mood-Tracking-Journal zu entwickeln – ein Tool für minimalistische Personen, die eine einfache und direkte Methode suchen, um ihre Stimmung täglich zu erfassen.
MVP-Features:
- Eingabe der aktuellen Stimmung (täglich)
- Überblick über die Stimmung und deren Entwicklung
Technische Anforderungen:
- Persistente Informationen: Die Daten bleiben erhalten, auch wenn die App geschlossen und wieder geöffnet wird
- Webanwendung
Die Umsetzung
Nachdem alle Parameter geklärt waren, ging es für unsere Xperten an die Realisierung des Projekts. In unserem ersten Teil widmen wir uns der Herangehensweise unserer Design-Xpertin. Wir nehmen nicht nur Tinas Arbeitsweise, sondern auch die einzelnen KI-Tools, die dabei zum Einsatz kamen, genauer unter die Lupe.
Design-Xpertin wird zur Backend-Entwicklerin
Tina ging so vor, als würde sie an einem realen Projekt arbeiten und verschaffte sich erst einmal einen Überblick, bevor sie sich dem Design und der Umsetzung widmete.
Marktanalyse mit Gemini
Zu Beginn nahm unsere Design-Xpertin eine Fachrecherche vor. Dabei nutzte sie Gemini Advanced, das neben Figma als einziges kostenpflichtiges Tool in ihrem Tech Stack integriert war. Mit präzise formulierten Prompts gelang es ihr, Gemini so einzusetzen, dass es die Rolle eines UX Researchers übernahm. Dadurch war Tina in der Lage, eine kleine Marktanalyse durchzuführen, die sowohl die Konkurrenz als auch die Zielgruppe inkl. Proto-Personas analysierte. Gemini übernahm dabei folgende Aufgaben:
- Bestehende Mood-Tracking-Apps: Eine Übersicht über bereits verfügbare Apps
- Zielgruppe: Definition und Verhalten
- Proto-Personas: Erstellung erster Userprofile basierend auf den Analyseergebnissen
User Interviews und Proto-Personas
Um ein besseres Verständnis der Zielgruppe zu erlangen, führte unsere Xpertin Tina ein experimentelles User Interview mit dem KI-Tool Gemini durch. Dabei ließ sie Gemini einen echten User simulieren und erhielt durch geschickte Prompts zusätzliche wertvolle Einblicke in die Bedürfnisse der Nutzenden. Es ist wichtig zu betonen, dass diese Persona nur ein Stereotyp ist und daher keine reale Person in einem Interview für ein echtes Projekt ersetzen kann. Die neu gewonnenen Erkenntnisse und Proto-Personas überführte sie anschließend in FigJam, um sie für die weitere Designarbeit nutzbar zu machen.
Konzeption der Anwendung
Mit FigJam ließ sich Tina ein Template für die Proto-Personas erstellen, welches sie anschließend mit den von Gemini erzeugten Daten befüllte. Besonders überrascht war unsere Design-Xpertin, als FigJam ihr nicht nur ein passendes Template, sondern auch einen gut nutzbaren User Flow für die Mood-Tracking-App vorschlug. Auf dieser Grundlage entwickelte Tina eine User Journey, die auf den Requirements aus dem fiktiven User Interview sowie den Proto-Personas basierte. Auch bei der Erstellung der Anforderungsliste, inkl. des MVP-Modells zur Umsetzung, griff sie auf die KI-Fähigkeiten von FigJam zurück.
 Quelle: FigJam
Quelle: FigJam
Design und Branding
Für unsere Design-Xpertin war von Anfang an klar, dass ein erfolgreiches Produkt sowohl eine solide Konzeption und Funktionsfähigkeit als auch ein ansprechendes Design und ein starkes Branding benötigt. Um geeignete Brandnamen und Farbpaletten zu entwickeln, setzte Tina auf das KI-Tool Gemini. Durch gezielte Prompts erarbeitete sie verschiedene Vorschläge, aus denen sie die besten auswählte.
Bei der Logo-Erstellung wandte sich Tina zunächst an ChatGPT und nutzte einen speziell für Logodesign abgestimmten Custom-GPT. „Obwohl Gemini bei vielen Aspekten hilfreich war, haben mich die Fähigkeiten nicht vollständig überzeugt, weshalb ich auf ChatGPT umgestiegen bin“, erklärt unsere Design-Xpertin. Mit gezieltem Prompting konnte der Custom-GPT qualitative Logo-Konzepte in Textform liefern, die Tina anschließend grafisch umsetzte.
Durch den Einsatz der KI-Tools konnten beim Branding wie auch bei der Logo-Erstellung deutlich schnellere Ergebnisse erzielt werden, ohne dabei an Qualität einzubüßen.
Wireframing und Prototyping
Auch im Bereich Wireframing und Prototyping wollte unsere Design-Xpertin zunächst KI-gestützte Tools und Plugins nutzen. Dafür setzte sie sich mit dem Tool Uizard genauer auseinander. Nach einigen Tests stellte sie jedoch fest, dass die Ergebnisse nicht ihren Ansprüchen gerecht wurden. Schließlich entschied sich Tina, die Wireframes sowie das gesamte Design eigenständig in Figma zu realisieren.
Um den Prozess zu beschleunigen, verwendete Tina Material-Design-Ressourcen von Google, mit dem Plan, das Framework auch später für das Frontend nutzen zu können. Während der Recherche zur Integration des Designs stieß sie schließlich auf das Tool Locofy.
Implementierung von Front- und Backend
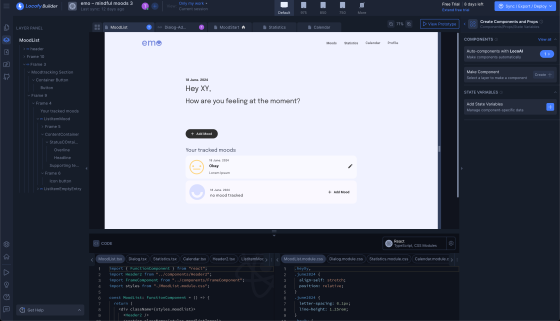
Locofy ist ein KI-Tool, das Entwickelnden hilft, Design-Prototypen in produktionstauglichen Frontend-Code zu übersetzen. Es bietet Unterstützung für Frameworks wie React, Next.js und Flutter. Das Tool ermöglicht die effiziente Umwandlung von UI-Elementen und Interaktionen aus Figma- oder Adobe XD-Designs in Code. Zur Umsetzung ihrer Designs entschied sich Tina für React.
 Quelle: Locofy
Quelle: Locofy
Obwohl Locofy ihre Arbeit erheblich erleichterte, erfüllte das Tool nicht vollständig die Erwartungen. Der generierte Code war nicht immer optimal und musste mehrfach nachgebessert werden. Auch Iterationen bereiteten Locofy Probleme. Wiederholt waren Fehler in der UI, die in vorherigen Versionen nicht existierten.
Es ist jedoch wichtig zu berücksichtigen, dass Locofy ein kostenfreies Tool in der Betaversion ist und dafür beeindruckende Ergebnisse liefert. Tina empfiehlt das Tool vor allem für weniger spezifische oder komplexe Anwendungen wie bspw. einfache Websites. Für anspruchsvollere Projekte ist definitiv ein höherer Arbeitsaufwand erforderlich, als es die Community oder Tutorials suggerieren.
 Quelle: Locofy
Quelle: Locofy
Zur weiteren Bearbeitung des Front- und Backend-Codes nutzte Tina Visual Studio Code als Entwicklungsumgebung. Sie setzte auf ihre Erfahrung mit diesem Tool und nahm die notwendigen Anpassungen vor. Was das Backend betrifft, so hat Tina erst einmal Gemini befragt. Sie holte sich Tipps für passende Datenbanken, den optimalen Ansatz der Backendarchitektur sowie deren Integration in das restliche System.
Trotz der Unterstützung durch KI stieß unsere Design-Xpertin bei der Verbindung von Front- und Backend auf Herausforderungen und musste auf menschliche Hilfe zurückgreifen. In zwei kurzen Sessions gelang es schließlich, durch die Kombination von menschlicher Expertise und den Fähigkeiten von Gemini, das Frontend erfolgreich mit dem Backend zu verknüpfen. Dabei entdeckte der von Tina konsultierte Backend-Xperte, dass sie mit zwei unterschiedlichen Backend-Lösungen, die ihr von Gemini in zwei verschiedenen Chats vorgeschlagen wurden, arbeitete. Dieses Beispiel verdeutlicht, wie wichtig es ist, die von KI-Tools generierten Ergebnisse genau zu verstehen, um Fehler wie diesen zu vermeiden.
Webanwendung „emo“
 Beispiel 1
Beispiel 1
 Beispiel 2
Beispiel 2
In unserem nächsten Beitrag werfen wir einen Blick auf das Vorgehen unseres Backend-Xperten Danny und erläutern Schritt für Schritt seine Methode. Darüber hinaus werden wir auch die beiden Anwendungen miteinander vergleichen und sind bereits gespannt auf das Ergebnis.