
The rapid development of Artificial Intelligence (AI) brings with it new opportunities in product development. At IT Sonix, we conducted an experiment to explore the boundaries and potential of AI in digital product development from various perspectives. Our goal was to determine whether a backend Xpert and a design Xpert could take on each other's tasks using AI tools. We now present the results in our two-part blog series.
The personal challenge
Our experiment involved a face-off between Danny, our backend Xpert and Circle Lead for Artificial Intelligence, and Tina, our design Xpert and Circle Lead for Digital Product Design. We aimed to find out whether they could take on each other's tasks using AI tools. Both had the same goal: to create a small digital product that includes frontend and backend components as well as design.
The Goals and Rules
Our Xperts wanted to determine whether a lack of expertise could be compensated by the use of AI tools and how far they could go in developing a functional end-to-end prototype with AI. It was also important for them to identify the limitations of AI solutions and understand in which areas AI support already works reliably.
For this small experiment, our Xperts agreed on the following rules:
- AI should always be used first, and human assistance is only allowed when hitting a dead end.
- Both must build the entire product – design, frontend, and backend.
- Money can only be spent on AI tools, not on human assistance.
- The entire project must not exceed a time budget of 40 hours.
Requirements for the digital product
Product Vision: The goal was to develop a mood-tracking journal – a tool for minimalists seeking a simple and direct method to track their daily mood.
MVP Features:
- Input of the current mood (daily)
- Overview of mood and its development
Technical Requirements:
- Persistent Information: Data remains intact even when the app is closed and reopened
- Web application
Implementation
With all parameters agreed upon, our Xperts began with the realisation of the project. In the first part of our series, we focus on the approach taken by our design Xpert. We will not only examine Tina's working method but also take a closer look at the specific AI tools used in the process.
Design Xpert Becomes a Backend Developer
Tina approached the task as she would in a real project, by first getting an overview before diving into the design and implementation.
Market Analysis with Gemini
In the beginning, our design Xpert conducted specialised research. She used Gemini Advanced, which, alongside Figma, was the only paid tool integrated into her tech stack. With precisely formulated prompts, she managed to utilise Gemini in a way that it assumed the role of a UX researcher. This enabled Tina to conduct a brief market analysis that examined both the competition and the target audience, including proto-personas. Gemini performed the following tasks:
- Existing Mood-Tracking Apps: An overview of already available apps
- Target Audience: Definition and behaviour
- Proto-Personas: Creation of initial user profiles based on the analysis results
User Interviews and Proto-Personas
To gain a better understanding of the target audience, our Xpert Tina conducted an experimental user interview using the AI tool Gemini. She had Gemini simulate a real user and, through skilfully crafted prompts, gained additional valuable insights into the users' needs. It is important to emphasise that this persona is only a stereotype and therefore cannot replace a real person in an interview for an actual project. The newly acquired insights and proto-personas were then transferred to FigJam to make them usable for further design work.
Application Concept
Using FigJam, Tina created a template for the proto-personas, which she then filled with the data generated by Gemini. Our design Xpert was particularly surprised when FigJam not only provided a suitable template but also suggested a well-structured user flow for the mood-tracking app. Based on this, Tina developed a user journey that was grounded in the requirements of the fictional user interview and the proto-personas. She also relied on FigJam's AI capabilities when creating the requirements list, including the MVP model for implementation.
 Source: FigJam
Source: FigJam
Design and Branding
From the outset, it was clear to our design Xpert that a successful product requires not only solid concept and functionality but also appealing design and strong branding. To develop suitable brand names and colour palettes, Tina again used the AI tool Gemini. Through targeted prompts, she generated various suggestions and selected the best ones.
When it came to logo creation, Tina initially turned to ChatGPT, utilising a Custom-GPT specifically tailored for logo design. "Although Gemini was helpful in many aspects, its capabilities didn’t fully convince me, which is why I switched to ChatGPT," explained our design Xpert. With precise prompting, the Custom-GPT was able to provide high-quality logo concepts in text form, which Tina then implemented graphically.
The use of AI tools enabled significantly faster results in both branding and logo creation without compromising quality.
Wireframing and Prototyping
Our design Xpert also initially wanted to use AI-supported tools and plugins for wireframing and prototyping. For this, she took a closer look at the tool Uizard. However, after some testing, she realised that the results did not meet her expectations. Tina ultimately decided to create the wireframes and the entire design herself in Figma.
To speed up the process, Tina used Material Design resources from Google, planning to use the framework for the frontend later. During her research on integrating the design, she eventually came across the tool Locofy.
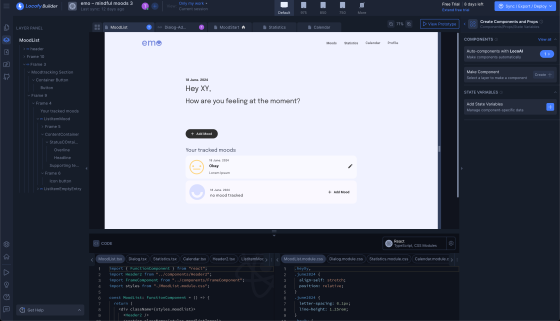
Implementation of Frontend and Backend
Locofy is an AI tool that helps developers translate design prototypes into production-ready frontend code. It supports frameworks like React, Next.js, and Flutter. The tool enables the efficient conversion of UI elements and interactions from Figma or Adobe XD designs into code. Tina chose React for implementing her designs.
 Source: Locofy
Source: Locofy
Although Locofy significantly facilitated her work, the tool did not fully meet her expectations. The generated code was not always optimal and required multiple revisions. Iterations also posed challenges for Locofy, with recurring errors in the UI that did not exist in previous versions.
However, it is important to note that Locofy is a free tool in its beta version, and for that, it delivers impressive results. Tina recommends the tool primarily for less specific or complex applications, such as simple websites. For more demanding projects, a higher level of effort is definitely required than what the community or tutorials might suggest.
 Source: Locofy
Source: Locofy
To further refine the front- and backend code, Tina used Visual Studio Code as her development environment. She relied on her experience with this tool to make the necessary adjustments. Regarding the backend, Tina first consulted Gemini. She sought advice on suitable databases, the optimal approach to backend architecture, and its integration into the rest of the system.
Despite the support from AI, our design Xpert encountered challenges when connecting the frontend and backend and had to seek human assistance. In two short sessions, they were finally able to successfully link the frontend to the backend by combining human expertise with the capabilities of Gemini. During this process, the backend Xpert consulted by Tina discovered that she was working with two different backend solutions, which Gemini had suggested in two separate chats. This example highlights the importance of thoroughly understanding the results generated by AI tools to avoid such errors.
Web application „emo“
 Example 1
Example 1
 Example 2
Example 2
In our next post, we will take a closer look at the approach of our backend Xpert, Danny, and explain his method step by step. Additionally, we will compare the two applications and are already eager to see the outcome.